最近 多说宣布关闭 ,也找不到更理想的评论系统,只好用回原生评论系统。
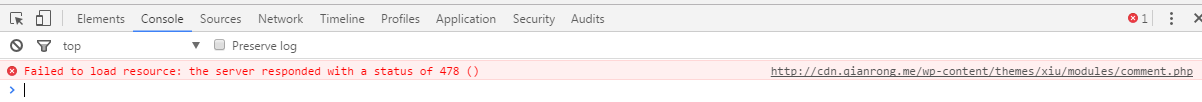
但发现启用WP Super Cache的CDN(用的七牛云)功能后,评论提示405错误:
{"error":"get from image source failed: E405"}
F12检查发现,WP Super Cache把主题负责提交评论的comment.php也替换为CDN路径了:
研究代码后发现问题出在主题的custom.js,如下图代码,用于提交评论数据到源站服务器的comment.php在这里用了相对地址,因这个JS文件镜像到CDN了,所以comment.php也同样指向了CDN的域名而不是源站域名,自然出现错误。
问题找到了,将其改为源站绝对路径即可。
即将
url: jui.uri+'/modules/comment.php',改为:
url: 'http://qianrong.me/wp-content/themes/xiu/modules/comment.php',该JS文件中另一处用于提交点赞数据的
url: jui.uri + '/actions/index.php',同理也修改为源站绝对路径。
这样这个JS文件还是会CDN调用加速,又保证了PHP提交数据到源站。
以上适用于xiu 主题,其他主题文件名或代码不同但原理应类似。
尊重作者劳动,转载请注明出处:札记-Qianrong's Blog » wordpress xiu主题启用CDN缓存后评论405错误解决方法

 札记-Qianrong's Blog
札记-Qianrong's Blog


 wordpress网站加速尝试:双CDN整站加速
wordpress网站加速尝试:双CDN整站加速