Piwik(如今改名Matomo)是一款基于PHP的开源网站监测程序,类似于国内的百度统计和国外的Google Analytics等。虽然开源免费但功能也十分强大,像人群细分、事件跟踪、目标、自定义维度和指标、电子商务增强分析等功能该有的都有,另外像代码管理器、api报表接口等国内同类产品比较少见的也做得很好,还可以付费购买热力图、搜索引擎分析、多渠道归因等高级插件,丝毫不逊色于百度统计和免费版的GA,最重要的是其可以部署在自己的服务器上,掌控私有数据,并很方便进行二次开发。
Matoma官网:https://matomo.org/

这里介绍其报表接口Analytics Web API https://matomo.org/docs/analytics-api
其有两种授权形式,一种是匿名授权,在后台开启 anonymous 这个用户的阅读权限,即可以直接调用 报表api,不用进行登录或Token验证,所有人都可以看到您调用的报表;这种方式虽然方便但一般不会这么做;第二种是Token授权,可以在受密码保护或私有页面发布小部件,只许在请求的api链接加上 &token_auth={$token_auth}即可;
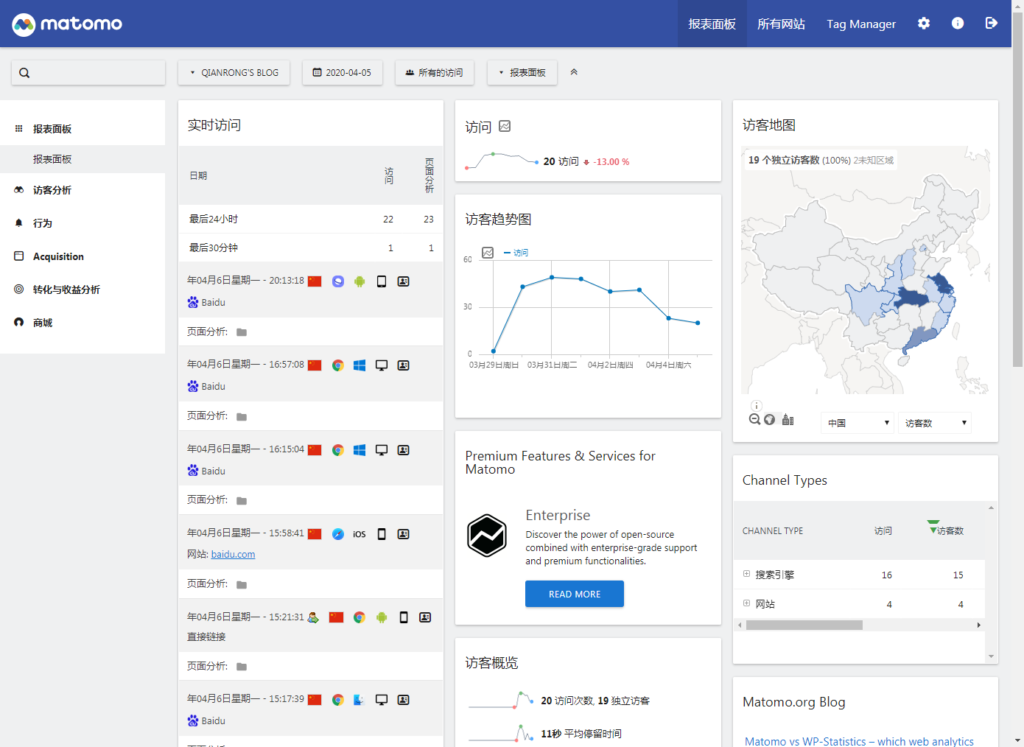
匿名或在密码保护页面调用motomo报表是非常简单的,在 管理>平台>小工具里,提供了多个实例,如:直接iframe调用 一个完整的Matomo仪表板
<iframe src="https://stat.qianrong.me/index.php?module=Widgetize&action=iframe&moduleToWidgetize=Dashboard&actionToWidgetize=index&idSite=1&period=week&date=yesterday" frameborder="0" marginheight="0" marginwidth="0" width="100%" height="100%"></iframe>或者指定的小部件
<iframe src="https://stat.qianrong.me/index.php?module=Widgetize&action=iframe&moduleToWidgetize=MultiSites&actionToWidgetize=standalone&idSite=1&period=week&date=yesterday" frameborder="0" marginheight="0" marginwidth="0" width="100%" height="100%"></iframe>效果如

如果想对网站前端访客开放api生成的报表,如我博客右边栏 [流量趋势]小部件,同时不暴露Token,只需用php或其他服务端程序包一层即可,PHP示例如下:
<?php
//*允许跨域请求,也可指定域名
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Method:GET");
$token_auth = '*****';//***替换为您的token_auth
// 拼接Matomo API URL
$url = "https://yourhostname/?module=API&idSite=1";
$url .="&method=".$_GET["method"];
$url .="&period=".$_GET["period"];
$url .="&date=".$_GET["date"];
$url .="&format=json";
$url .= "&token_auth=$token_auth";
$fetched = file_get_contents($url);
echo $fetched;
?>为简化调用,这里请求matomo使用json格式并同样输出json格式,即生成了一个新的公开的报表api;调用方法如下
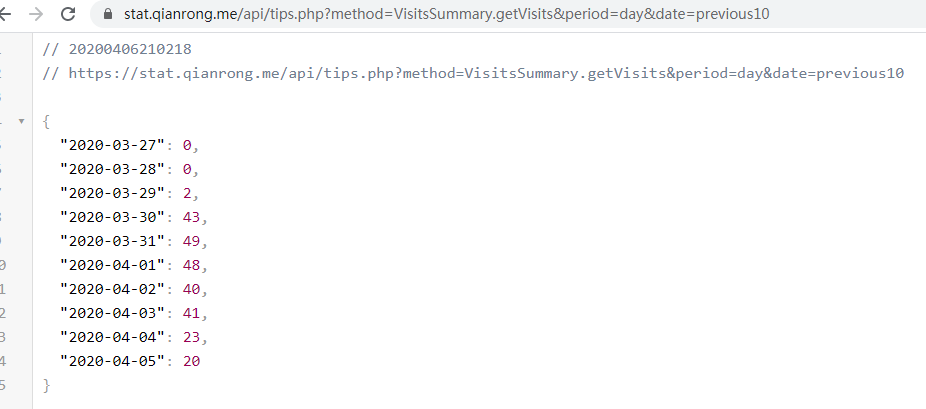
https://qianrong.me/api/tips.php?method=VisitsSummary.getVisits&period=day&date=previous10
返回结果如下,此处例子是返回最近10日(不含当日,含当日最后参数改为last10)UV:

此时返回的只是json数据,并不能像官方例子那样直接调用现成图表,此时就需要自己用图表插件作图;
使用的是Sparkline.JS迷你图表插件
Sparkline.js插件官网:https://omnipotent.net/jquery.sparkline/
官网提供了一个样式配置器,很方便进行样式调整。
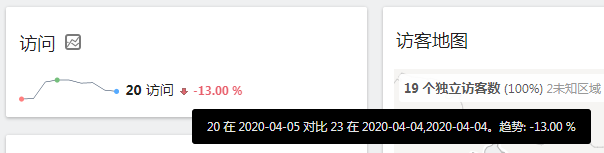
ajax异步请求 上面做好的api接口,返回数据后生成Sarkline图表和文字内容、tooltip(提示框);参考了官方样式,不过官方是昨日和前日对比,这里处理成昨日和上周平均对比,相关计算可以可以直接在js端处理不必再额外请求数据;tooltip做了一些美化(本例适用于bootstrap3版本,bootstrap4版本css略有不同需要的可搜索 bootstrap4+tooltip+样式解决)。
最终效果如本博右栏widgets小部件(请忽略惨淡的流量)

这里的数据作图不仅适用于Mamoto的api,也适用于其他系统的数据,如自己平台的统计系统等,但便捷性和Matomo是没法比的,其api接口改几个参数即可调用上百个不同的维度/指标,时间范围等,以及定期存档、缓存加速等,全部自己写开发量还是很大的。
完整代码如下 示例链接
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdn.qianrong.me/files/js/jquery.sparkline.min.js"></script>
<style>
.container{max-width:1600px}
.jqstooltip{
box-sizing: content-box;
}
.metricEvolution {font-size: 14px;}
.metricEvolution>.positive-evolution { color:green; }
.metricEvolution>.positive-evolution::before {
content:"";
background:url(https://cdn.qianrong.me/files/images/arrow_up.png) no-repeat center center;
display:inline-block;
height:7px;
width:12px;
}
.metricEvolution>.negative-evolution { color:#e02a3b; }
.metricEvolution>.negative-evolution::before {
color:green;
content:"";
background:url(https://cdn.qianrong.me/files/images/arrow_down.png) no-repeat center center;
display:inline-block;
height:7px;
width:12px;
}
.metricEvolution>.metric-value { color:#000000; }
.tooltip-inner {
background-color: #35d59d;
color: black;
}
.tooltip.top .tooltip-arrow {
border-top-color: #34d0b6;
}
.tooltip.bottom .tooltip-arrow {
border-bottom-color: #34d0b6;
}
.tooltip.left .tooltip-arrow {
border-left-color: #34d0b6;
}
.tooltip.right .tooltip-arrow {
border-right-color: #34d0b6;
</style>
</head>
<body>
<div><h3>这是一个调用Matomo数据生成Sparkline图表的例子</h3></div>
<div >
<span id="sparkline" ></span>
<span id="stat" data-toggle='tooltip' data-placement='top' ></span>
</div>
<script>
var days=10;
$.ajax({
type : 'get',
url : 'https://stat.qianrong.me/api/tips.php?method=VisitsSummary.getVisits&period=day&date=previous'+days,
data:{},
dataType: "json",
async: true,
success : function(data) {
var res=[];
var n=0;
lastweek=0;
for(var i in data){
res.push(data[i]);
n++;
//此处用于计算上周数据之和
if(n>=days-7 & n<days)
{lastweek=lastweek+ data[i];
}
}
$("#sparkline").sparkline(res, {
type: 'line',
width: '90',
height: '25',
lineColor: '#17997f',
fillColor: '#ffffff',
spotColor: '#0077ef',
minSpotColor: '#bf4141',
maxSpotColor: '#39ed25',
spotRadius: 2
});
var weekavg=Math.round(lastweek/7);
var today=res[days-1];
var rate=Number((today/weekavg-1)*100).toFixed(2)+'%';
if(today>lastweek/7){
rateflag="<span class='positive-evolution' >"+rate+"</span>";
}
else{
rateflag="<span class='negative-evolution'>"+rate+"</span>";
}
//小部件文字内容
var str="<span class='metricEvolution'>"
str +="昨日UV:<span class='metric-value'><strong>"+today+" </strong></span>";
str +=rateflag;
str +='</span>';
//提示框tooltip内容
var tooltipstr="昨日uv"+today+",对比上周日均"+rate;
$("#stat").html(str);
$("#stat").attr("title",tooltipstr);
$('[data-toggle="tooltip"]').tooltip();
}
});
</script>
</body>
</html>尊重作者劳动,转载请注明出处:札记-Qianrong's Blog » 调用matomo(原piwik)api制作流量趋势图表widgets小部件

 札记-Qianrong's Blog
札记-Qianrong's Blog
 wordpress xiu主题启用CDN缓存后评论405错误解决方法
wordpress xiu主题启用CDN缓存后评论405错误解决方法